【www.bbyears.com--链接特效】
可以切换模态框(Modal)插件的隐藏内容:
1、通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle="modal",同时设置 data-target="#identifier" 或 href="#identifier" rel="external nofollow" 来指定要切换的特定的模态框(带有 id="identifier")
2、通过 JavaScript:使用这种技术,您可以通过简单的一行 JavaScript 来调用带有 id="identifier" 的模态框:
$('#identifier').modal(options)
代码:
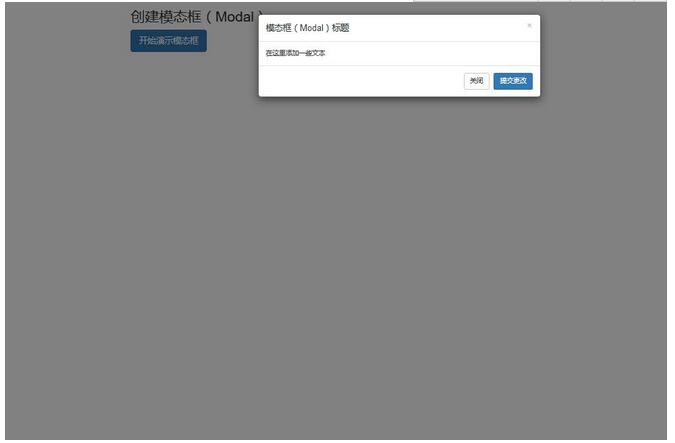
代码如下创建模态框(Modal)

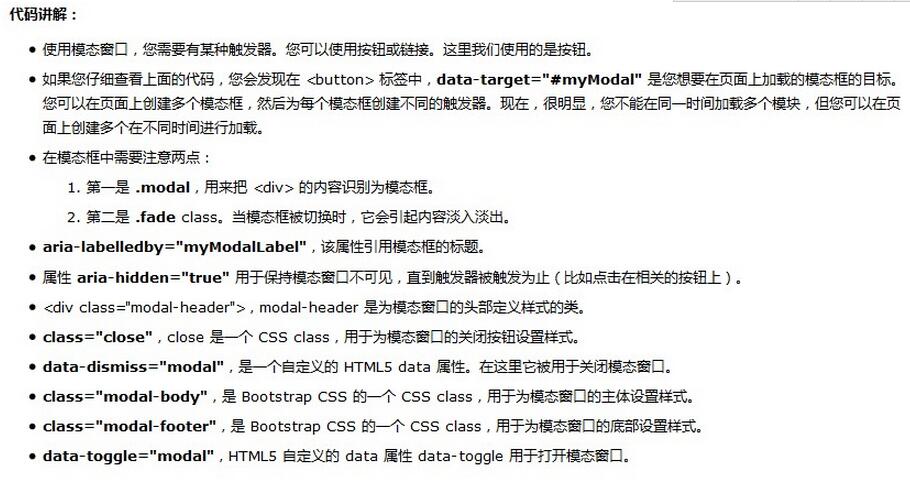
注:
aria-labelledby="myModalLabel" aria-hidden="true"
官方API 意思是为盲人或者一些可读设备设置的 role的设置告诉设备这是弹出框 aria-labelledby=".."里面是描述信息,然后aria-hidden="true"再把它隐藏掉,一般人用不到,这样写比较规范
增强模态框的可访问性
务必为 .modal 添加 role="dialog" 和 aria-labelledby="..." 属性,用于指向模态框的标题栏;为 .modal-dialog 添加 aria-hidden="true" 属性。
另外,你还应该通过 aria-describedby 属性为模态框 .modal 添加描述性信息。
效果图