【www.bbyears.com--Dom教程】
使用JavaScript可以对HTML页面上的各种事件进行监听,如鼠标点击/释放,鼠标悬停/离开,等等。
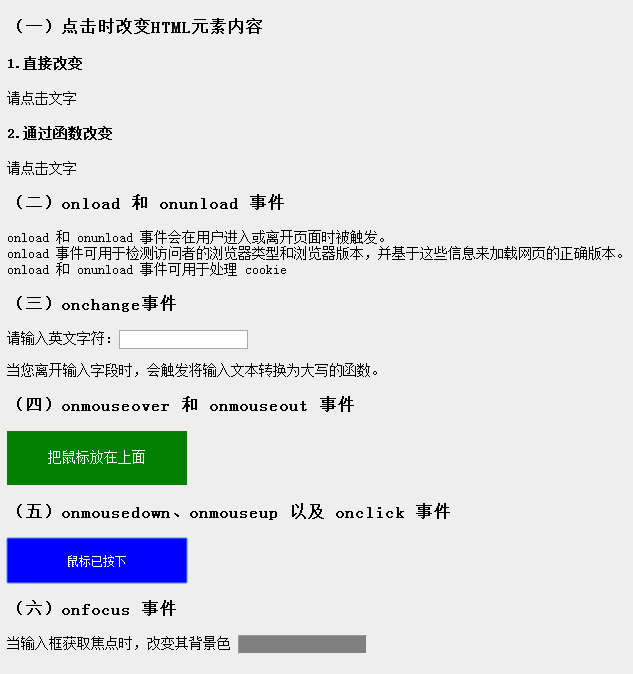
效果图:

代码:
代码如下
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
(一)点击时改变HTML元素内容
1.直接改变
请点击文字
2.通过函数改变
请点击文字
<script>
functionchangeText(ele){
ele.innerHTML ="谢谢";
}
</script>
<script>
functioncheckCookies(){
if(navigator.cookieEnabled){
// alert("已启用 cookie")
}else{
// alert("未启用 cookie")
}
}
</script>
(二)onload 和 onunload 事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie
(三)onchange事件
请输入英文字符:
当您离开输入字段时,会触发将输入文本转换为大写的函数。
<script>
functiontoUpper(ele){
ele.value = ele.value.toUpperCase();
}
</script>
(四)onmouseover 和 onmouseout 事件
把鼠标放在上面
<script>
functionmOver(ele){
ele.innerHTML ="谢谢"
}
functionmOut(ele){
ele.innerHTML ="把鼠标放在上面"
}
</script>
(五)onmousedown、onmouseup 以及 onclick 事件
<script>
functionmDown(ele){
ele.innerHTML ="鼠标已按下"
ele.style.backgroundColor ="blue"
}
functionmUp(ele){
ele.innerHTML ="鼠标抬起"
ele.style.backgroundColor ="green"
}
</script>
(六)onfocus 事件
当输入框获取焦点时,改变其背景色
onfocus ="changeBgColor(this,true)"
onblur="changeBgColor(this,false)">
<script>
functionchangeBgColor(ele,hasFocus){
if(hasFocus){
ele.style.backgroundColor ="yellow"
}else{
ele.style.backgroundColor ="gray"
}
}
</script>