【www.bbyears.com--正则表达式】
1、说明
获取HTML字符串(包含标签),通过正则表达式替换HTML标签,输出替换后的字符串
2、实现JavaScript代码
代码如下
functiondeleteTag()
{
varregx = /<[^>]*>|<\/[^>]*>/gm;
vartagStr = $("#ul_li").html();
alert("替换之前的字符串:"+ tagStr);
varresult = tagStr.replace(regx,"");
alert("替换之后的字符串:"+ result);
}
3、运行结果
(1)初始化时

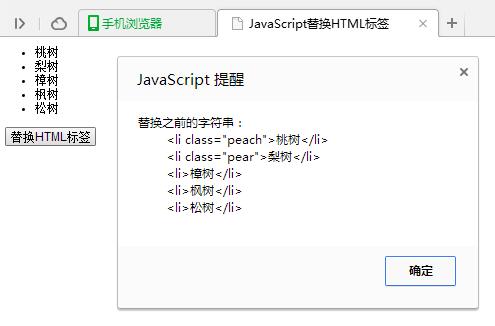
(2)单击按钮后

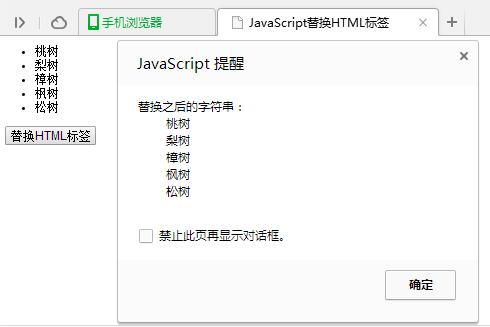
(3)单击“确定”后

4、完整实例:
代码如下
<script type="text/javascript"src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
functiondeleteTag()
{
varregx = /<[^>]*>|<\/[^>]*>/gm;
vartagStr = $("#ul_li").html();
alert("替换之前的字符串:"+ tagStr);
varresult = tagStr.replace(regx,"");
alert("替换之后的字符串:"+ result);
}
</script>
- 桃树
- 梨树
樟树
枫树
松树