【www.bbyears.com--php常用代码】
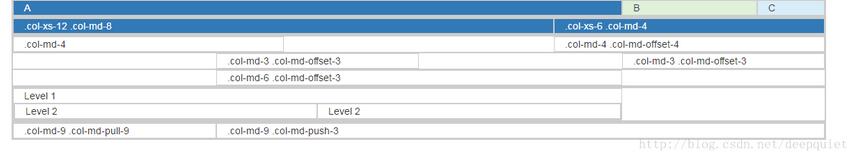
栅格系统:总共分为12个,超过12个会自动换行,可嵌套,嵌套也不可超过12个,且不会超过父栏
代码:
代码如下
A
B
C
.col-xs-12 .col-md-8
.col-xs-6 .col-md-4
.col-md-4
.col-md-4 .col-md-offset-4
.col-md-3 .col-md-offset-3
.col-md-3 .col-md-offset-3
.col-md-6 .col-md-offset-3
Level 1
Level 2
Level 2
.col-md-9 .col-md-push-3
.col-md-9 .col-md-pull-9
<scriptsrc="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<scriptsrc="http://cdn.bootcss.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<scriptsrc="http://cdn.bootcss.com/bootstrap/3.3.1/js/npm.js"></script>
结果: