【www.bbyears.com--微信】
微信小程序 滚动选择器(时间日期)详解
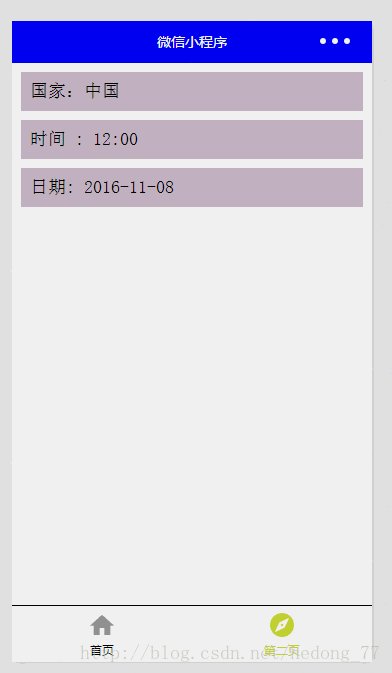
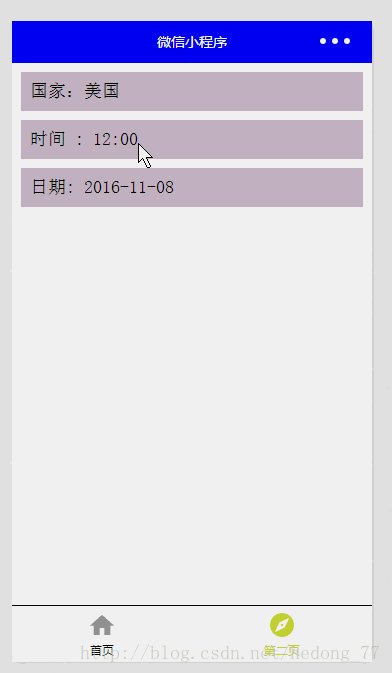
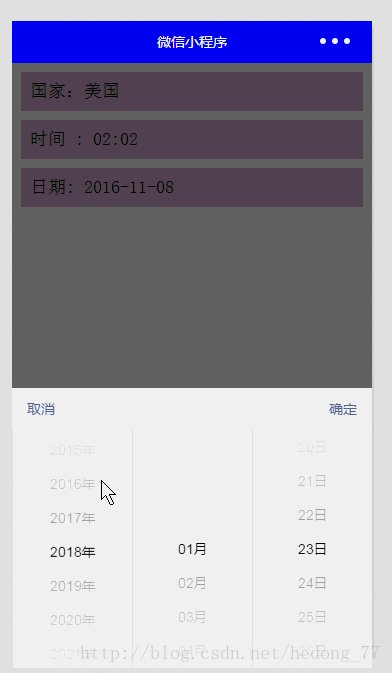
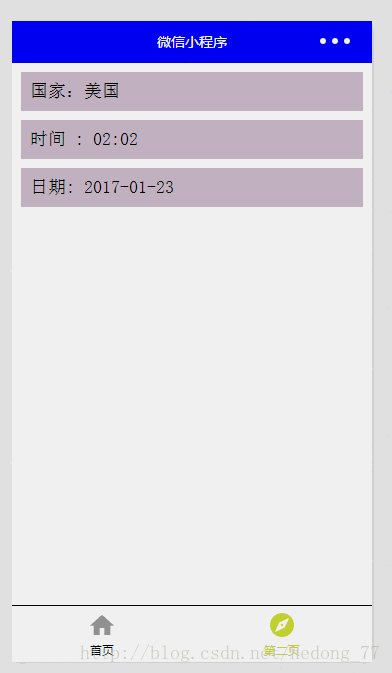
微信小程序自己封装了很多控件,用起来确实很方便,如果这是Android里面,还需要自己去定义,不废话,效果图:

一起来看看怎么实现的呢?看完你应该就该说,尼玛,这就行啦….
这个效果呢,要用到picker组件,动画从底部弹起的滚动选择器,现支持三种选择器,通过mode来区分,分别是普通选择器,时间选择器,日期选择器,默认是普通选择器。
看下相应的属性:



具体的来看看代码,布局:
代码如下
国家:{{objectArray[index]}}
时间 : {{times}}
日期: {{dates}}
css样式:
代码如下
.section{
background:#CABBC7;
margin:20rpx;
padding:20rpx
}
js代码:
代码如下
Page({
data: {
dates:'2016-11-08',
times:'12:00',
objectArray: ['中国','英国','美国'],
index: 0,
},
// 点击时间组件确定事件
bindTimeChange:function(e) {
console.log("谁哦按")
this.setData({
times: e.detail.value
})
},
// 点击日期组件确定事件
bindDateChange:function(e) {
console.log(e.detail.value)
this.setData({
dates: e.detail.value
})
},
// 点击城市组件确定事件
bindPickerChange:function(e) {
console.log(e.detail.value)
this.setData({
index: e.detail.value
})
}