【www.bbyears.com--jquery】
代码如下
jquery获取隐藏div高度是可以获取的"/>
<script src="jquery-1.7.2.min.js"></script>
<script>
if(!$){//如果本地没有jquery则加载百度cdn的jquery
document.write('<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.js" ><'+'/script>');
}
</script>
<script>
$(function(){
console.log("style 格式高度:"+$("#div1").height());
console.log("class格式高度:"+$("#div2").height());
console.log("设置div3高度为100px");
$("#div3").css({"height":"100px","background-color":"black"});
console.log("隐藏div3");
$("#div3").hide();
console.log("获取div3高度:"+$("#div3").height());
});
</script>
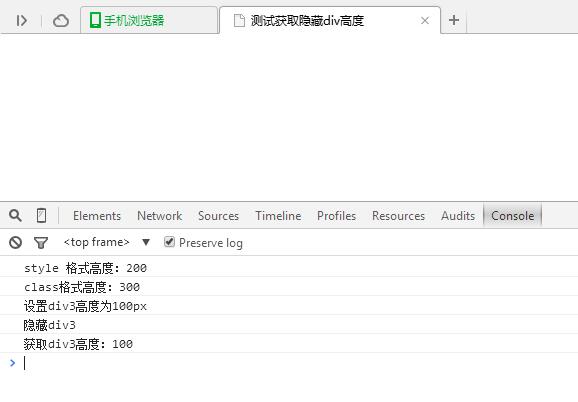
运行效果图如下: