【www.bbyears.com--jquery】
1、问题背景:
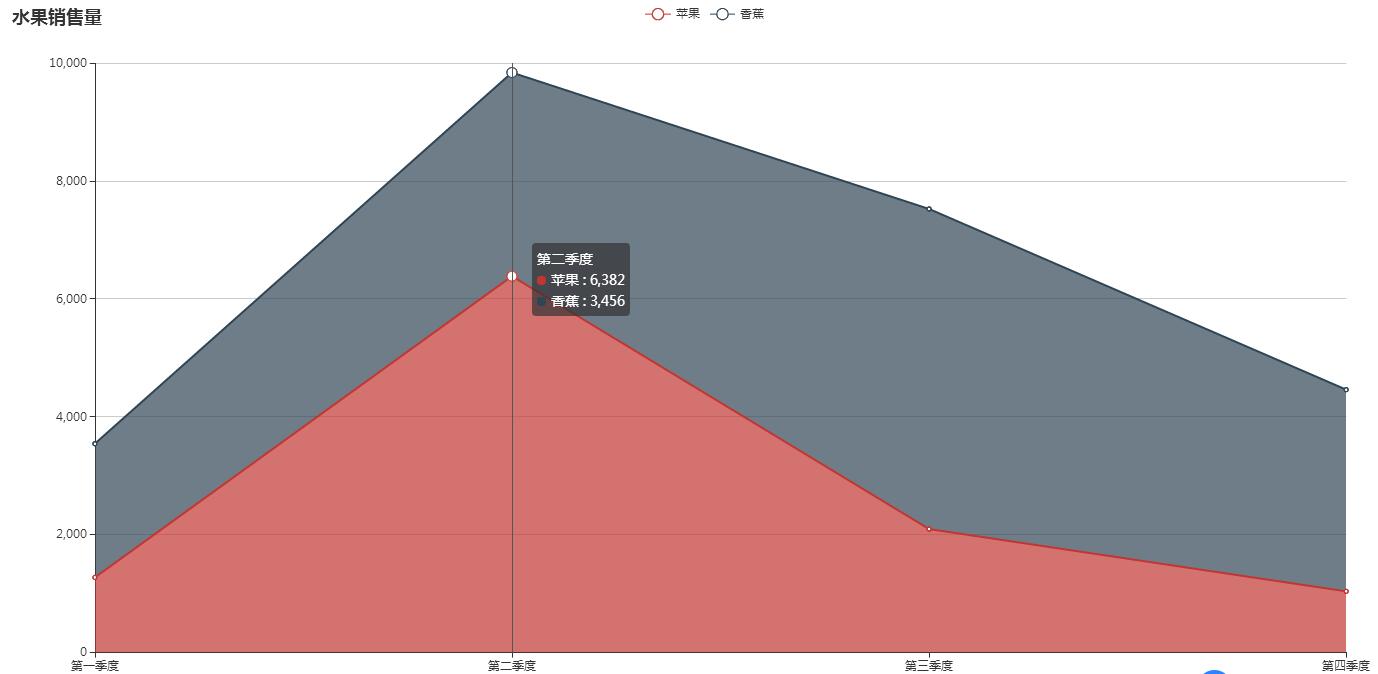
设计一个折线图,折线图展示苹果、香蕉的销售量
2、实现代码:
代码如下
<script type="text/javascript"src="jquery-1.4.2.min.js"></script>
<script type="text/javascript"src="echarts.js"></script>
<script>
$(document).ready(function(){
varchart = document.getElementById("someline");
varechart = echarts.init(chart);
varoption = {
title: {
text:'水果销售量'
},
tooltip : {
trigger:'axis'
},
legend: {
data:['苹果','香蕉']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left:'3%',
right:'4%',
bottom:'3%',
containLabel:true
},
xAxis : [
{
type :'category',
boundaryGap :false,
data : ['第一季度','第二季度','第三季度','第四季度']
}
],
yAxis : [
{
type :'value'
}
],
series : [
{
name:'苹果',
type:'line',
stack:'销量',
areaStyle: {normal: {}},
data:[1270, 6382, 2091, 1034]
},
{
name:'香蕉',
type:'line',
stack:'销量',
areaStyle: {normal: {}},
data:[2270, 3456, 5432, 3423]
}
]
};
echart.setOption(option);
});
</script>
3、实现效果图:

附:完整实例代码点击此处本站下载。