【www.bbyears.com--jquery】
1、问题背景:
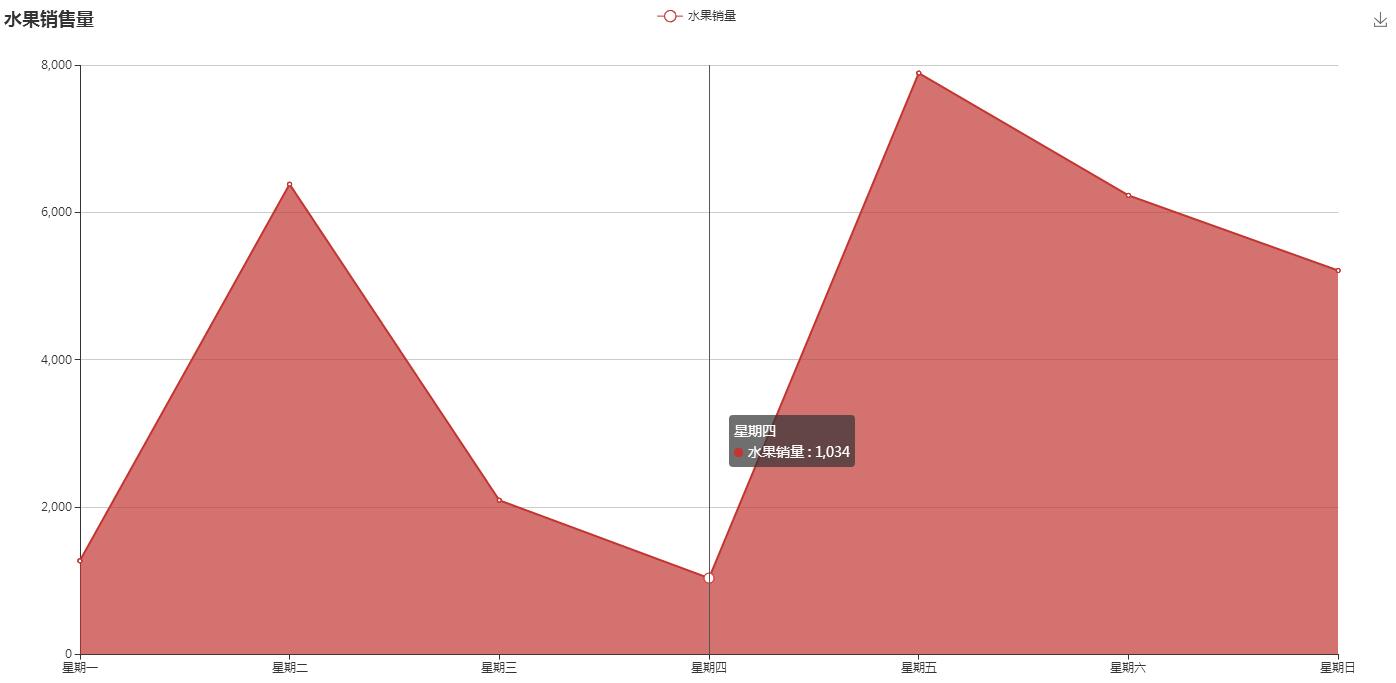
设计一个折线图,展示一个星期内水果销售量
2、实现源码:
代码如下
<script type="text/javascript"src="jquery-1.4.2.min.js"></script>
<script type="text/javascript"src="echarts.js"></script>
<script>
$(document).ready(function(){
varchart = document.getElementById("line");
varechart = echarts.init(chart);
varoption = {
title: {
text:'水果销售量'
},
tooltip : {
trigger:'axis'
},
legend: {
data:['水果销量']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left:'3%',
right:'4%',
bottom:'3%',
containLabel:true
},
xAxis : [
{
type :'category',
boundaryGap :false,
data : ['星期一','星期二','星期三','星期四','星期五','星期六','星期日']
}
],
yAxis : [
{
type :'value'
}
],
series : [
{
name:'水果销量',
type:'line',
stack:'销量',
areaStyle: {normal: {}},
data:[1270, 6382, 2091, 1034, 7890, 6230, 5210]
}
]
};
echart.setOption(option);
});
</script>
3、实现效果图: