【www.bbyears.com--jquery】
1、问题背景:
利用for循环生产多个气泡图,并且每个气泡都可以点击
2、实现源码:
代码如下
<script type="text/javascript"src="jquery-1.4.2.min.js"></script>
<script type="text/javascript"src="echarts.js"></script>
<script>
$(document).ready(function(){
buildChart();
buildChartJS();
});
functionbuildChart()
{
$("#div-chart").empty();
varchart ="";
for(vari=0;i<8;i++)
{
chart +="";
}
$("#div-chart").append(chart);
}
functionbuildChartJS()
{
for(vari=0;i<8;i++)
{
varchart = document.getElementById('chart'+i);
varechart = echarts.init(chart);
varoption = {
legend: {
data:['scatter1'],
show:false
},
splitLine:{
show:false
},
grid:{
borderWidth:0
},
xAxis : [
{
show:false,
type :'value',
splitNumber: 2,
scale:true,
axisLine:{
show:false
},
splitLine:{
show:false
},
axisTick:{
show:false
}
}
],
yAxis : [
{
show:false,
type :'value',
splitNumber: 2,
scale:true,
axisLine:{
show:false
},
splitLine:{
show:false
}
}
],
series : [
{
name:'scatter1',
type:'scatter',
symbol:'emptyCircle',
symbolSize: 20,
itemStyle : {
normal: {
color:'#0068B7',
label:{
show:true,
position:'inside',
textStyle : {
fontSize : 26,
fontFamily :'微软雅黑',
color:'#0068B7'
}
}
}
},
data: randomDataArray()
}
]
};
functioneConsole(param)
{
alert(param.value);
console.dir(param);
}
echart.on("click", eConsole);
echart.setOption(option);
}
}
functionrandomDataArray()
{
vard = [];
vararr = [3,5,7,9,10,1,2,4,8,6];
varlen = 10;
for(vari=0;i { d.push([i+1,0,arr[i],]); } returnd; } </script>
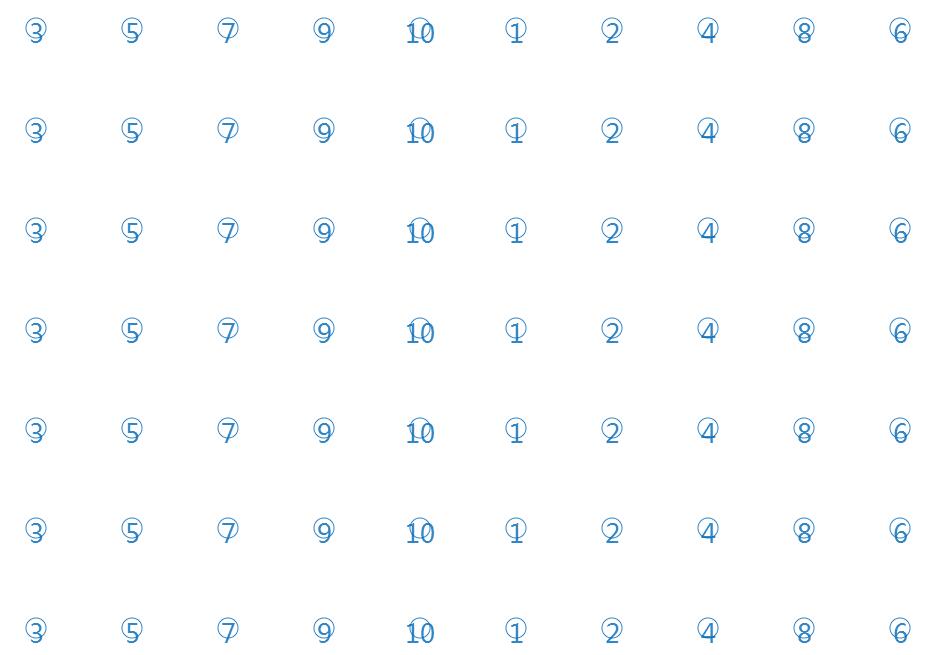
3、实现效果图: