【www.bbyears.com--js教程】
用js实现瀑布流布局以及通过模拟的数据加载图片,已标记注释
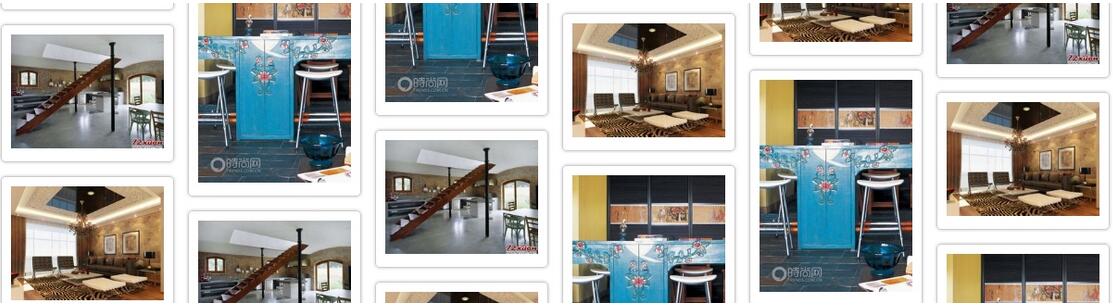
效果如图:

代码如下
*{
margin: 0;
padding: 0;
}
#main{
position: relative;/*整体相对定位,因为每个小图片盒子的位置是通过计算再由绝对定位放置,是需要相对于main盒子*/
}
.box{
padding: 15px 0 0 15px;/*padding为内边距,后面js获取的高度包括padding的距离*/
float: left;
}
.pic{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px #ccc;
}
.pic img{
width: 165px;
height: auto;
}
<scripttype="text/javascript">
window.onload=function(){
var oParent=document.getElementById("main");
var oBoxs=oParent.getElementsByClassName("box");
waterfall('main','box');//调用瀑布布局的函数
var dataInt={"data":[{"src":'23.jpg'},{"src":'24.jpg'},{"src":'25.jpg'}]}//模拟出要加载的图片
window.onscroll=function(){
if(checkscrollSlide()){//如果调用函数的返回结果为true
//将数据块渲染到当前页面底部
for(var i=0;i varoBox=document.createElement('div'); oBox.className='box'; oParent.appendChild(oBox);//添加到父元素的最后 varoPic=document.createElement('div'); oPic.className='pic'; oBox.appendChild(oPic); varoImg=document.createElement('img'); oImg.src="img/"+dataInt.data[i].src; oPic.appendChild(oImg); } waterfall('main','box'); }; } function waterfall(parent,box){ varoParent=document.getElementById(parent); varoBoxs=oParent.getElementsByClassName(box); varoBoxW=oBoxs[0].offsetWidth;//计算每个box的宽度 //计算整个页面显示的列数(页面宽/box的宽) varcols=Math.floor(document.documentElement.clientWidth/oBoxW); //设置main的宽,居中 oParent.style.cssText='width:'+oBoxW*cols+'px;margin:0 auto;'; var hArr=[];//存放每一列高度的数组 for(vari=0;i if(i hArr.push(oBoxs[i].offsetHeight);//将第一行的各个高度加到数组中 }else{ varminH=Math.min.apply(null,hArr);//apply方法可以改变数组的指向,因为Math.min方法不支持数组 varindex=getMinhIndex(hArr,minH); oBoxs[i].style.position='absolute'; oBoxs[i].style.top=minH+'px'; oBoxs[i].style.left=oBoxs[index].offsetLeft+'px'; hArr[index]+=oBoxs[i].offsetHeight; } } } function getMinhIndex(arr,val){ for(var i in arr){ if(arr[i]==val){ return i; } } } //检测是否具备了滚动条加载数据块的条件 function checkscrollSlide(){ //最后一个盒子的距顶部的高度加上自身高度的一半 varlastBoxH=oBoxs[oBoxs.length-1].offsetTop+ Math.floor(oBoxs[oBoxs.length-1].offsetHeight/2); //页面滚走的距离 varscrollTop=document.body.scrollTop||document.documentElement.scrollTop; //当前浏览器窗口可视区域高度 varheight=document.body.clientHeight||document.documentElement.clientHeight; return (lastBoxH } } </script>