【www.bbyears.com--jquery】
功能:
当功能时,创建可折叠分组导航按钮。只需指定 data-role=" collapsible "创建可折叠面板
代码如下
<scriptsrc="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<scriptsrc="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
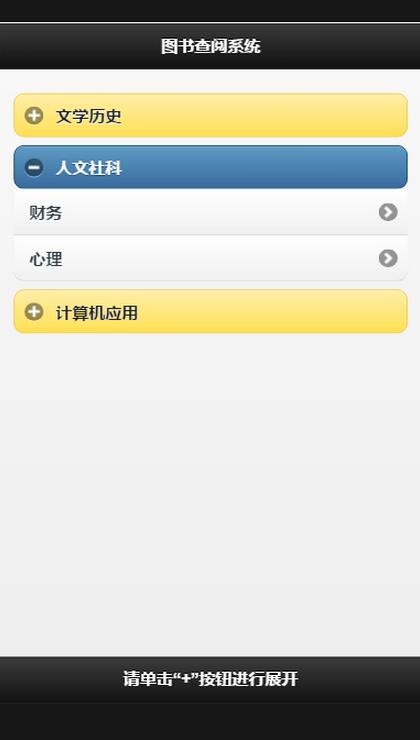
图书查阅系统
文学历史
明代
宋代
人文社科
财务
心理
计算机应用
软件开发
移动开发
请单击“+”按钮进行展开
代码分析:
通过data-role=" collapsible "创建可折叠的div,再在其中通过 data-role=" listview "创建列表框
data-theme : 指定预定义样式 (也可以使用样式构建器创建自定义样式)
data-collapsed="false" : 表示默认不折叠
效果图: