【www.bbyears.com--jquery】
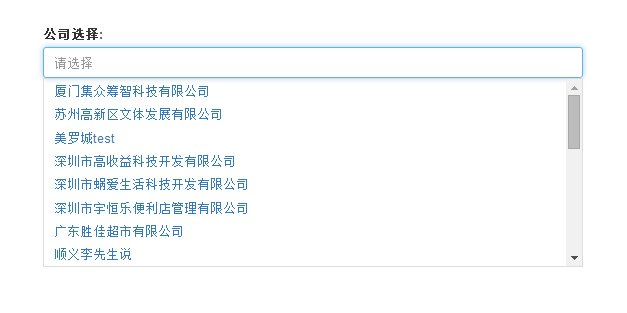
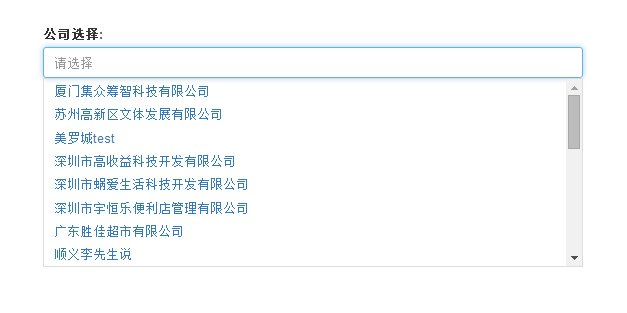
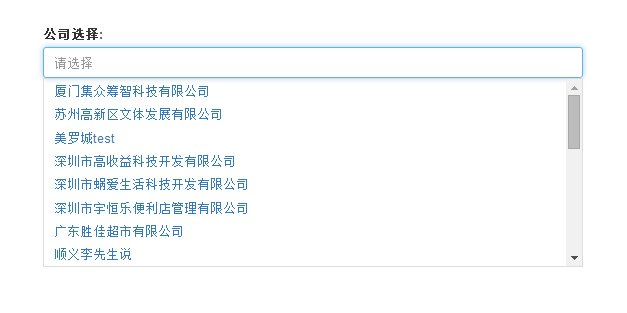
HTML5+jquery实现的搜索匹配效果,或者说是搜索过滤,当你在文本框输入一个字符时,如果下边的列表中有以此为开头的内容时,将自动为你显示相关内容,示例中仅列出了一些,用时候你可以自己再完善下,代码仅为您提供一种思路,我想对你是有帮助的
效果图:

代码如下:
代码如下
dony div,li,ul{margin: 0;padding: 0;} ul li{list-style: none;} .basic-grey{width: 600px;margin: 5% 10%;} .basic-grey .Companies{position:relative;} .basic-grey .Companies ul{position: relative; height: 210px; width: 100%;overflow-y: auto;border: 1px solid #DDD; display: none;} .basic-grey .Companies ul li{ padding:3px 12px;} .basic-grey .Companies ul li:hover{background-color:#bebebe; cursor: pointer;} .basic-grey .Companies ul li.top{position: absolute;top: 0;} 公司选择: 厦门集众筹智科技有限公司 苏州高新区文体发展有限公司 美罗城test 深圳市高收益科技开发有限公司 深圳市蜗爱生活科技开发有限公司 深圳市宇恒乐便利店管理有限公司 广东胜佳超市有限公司 顺义李先生说 十足集团股份有限公司 宏图三胞高科技术有限公司 九州连锁超市公司 李先生 李先生牛肉面快餐厅 李先生牛肉面快餐厅 美宜佳便利店有限公司 上海一嗨汽车租赁有限公司 龙湖商业地产(重庆区) 阜阳华联集团股份有限公司 百万庄园 百万庄园 上海恭胜酒店管理有限公司 北京好伦哥餐饮有限公司 富驿酒店集团有限公司 <scripttype="text/javascript"src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <scripttype="text/javascript">jQuery.expr[':'].Contains = function(a,i,m){ return (a.textContent || a.innerText || "").toUpperCase().indexOf(m[3].toUpperCase())>=0;};function filterList(list) { $('#js-groupId').bind('input propertychange',function () { var filter = $(this).val(); if(filter) { $matches = $(list).find('a:Contains(' + filter + ')').parent(); $('li', list).not($matches).slideUp(); $matches.slideDown(); } else { $(list).find("li").slideDown(); } });} $(function(){ filterList($("#groupid")); $('#js-groupId').bind('focus',function(){ $('#groupid').slideDown(); }).bind('blur',function(){ $('#groupid').slideUp(); }) $('#groupid').on('click','li',function(){ $('#js-groupId').val($(this).text()) $('#groupId').val($(this).data('id')) $('#groupid').slideUp() }); }) </script>