【www.bbyears.com--jquery】
1、实现代码:
代码如下
<script type="text/javascript"src="jquery-1.7.2.min.js"></script>
<script type="text/javascript"src="fusioncharts/fusioncharts.js"></script>
<script type="text/javascript"src="fusioncharts/fusioncharts.charts.js"></script>
<script type="text/javascript">
FusionCharts.ready(function() {
varsalesChart =newFusionCharts({
type:'area2d',
renderAt:'area2D',
width:'1290',
height:'600',
dataFormat:'json',
dataSource: {
"chart": {
"caption":"(脚本之家)年度收入",
"subCaption":"",
"xAxisName":"季度",
"yAxisName":"收入",
"numberPrefix":"¥",
"paletteColors":"#1275c2",
"bgColor":"#CCCCCC",
"showBorder":"1",
"showCanvasBorder":"1",
"plotBorderAlpha":"10",
"usePlotGradientColor":"10",
"plotFillAlpha":"50",
"showXAxisLine":"1",
"axisLineAlpha":"25",
"divLineAlpha":"10",
"showValues":"1",
"showAlternateHGridColor":"0",
"captionFontSize":"14",
"subcaptionFontSize":"14",
"subcaptionFontBold":"0",
"toolTipColor":"#ffffff",
"toolTipBorderThickness":"1",
"toolTipBgColor":"#FF0000",
"toolTipBgAlpha":"60",
"toolTipBorderRadius":"5",
"toolTipPadding":"10",
"baseFont":"20"
},
"data": [
{
"label":"(jb51.net)第一季度",
"value":"59865"
},
{
"label":"(jb51.net)第二季度",
"value":"63254"
},
{
"label":"(jb51.net)第三季度",
"value":"34256"
},
{
"label":"(jb51.net)第四季度",
"value":"89562"
}
]
}
}).render();
});
</script>
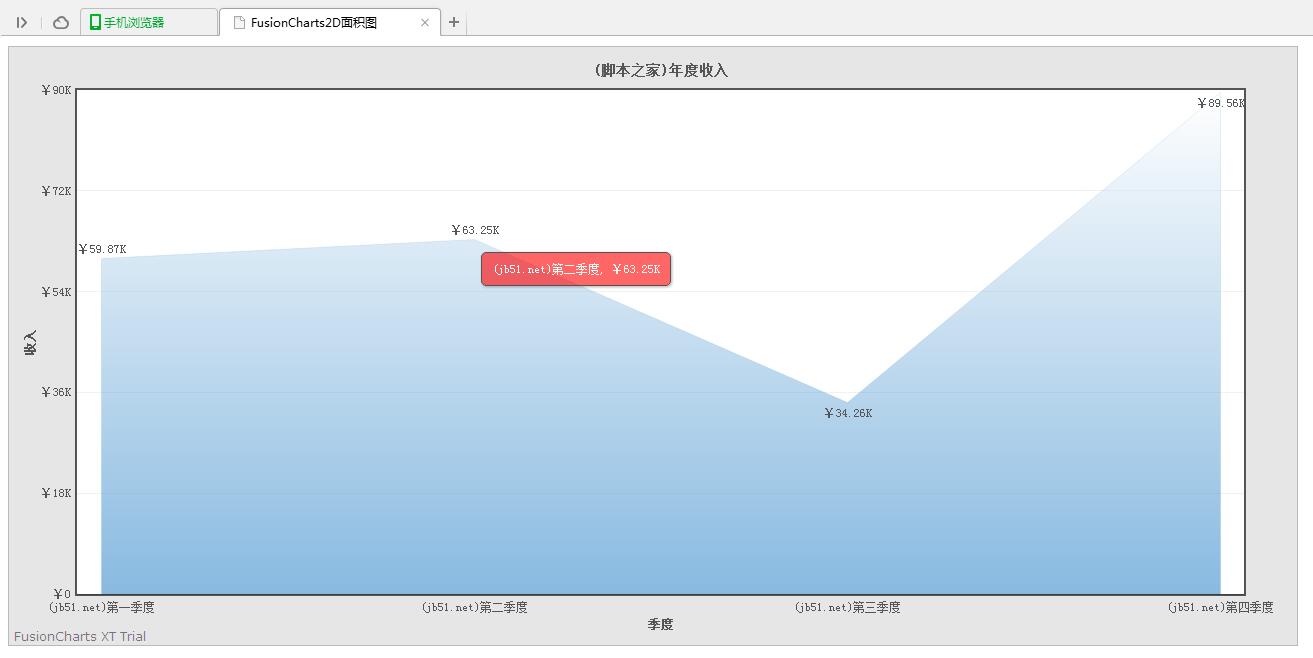
2、实现效果图: