【www.bbyears.com--jquery】
1、实现代码:
代码如下
<script type="text/javascript"src="jquery-1.7.2.min.js"></script>
<script type="text/javascript"src="FusionCharts/fusioncharts.js"></script>
<script>
FusionCharts.ready(function(){
varcolumnChart =newFusionCharts({
type:"column2d",
renderAt:"column2D",
width:"1345",
height:"620",
dataSource:{
"chart":{
"caption":"月销售量",
"xAxisName":"月份",
"yAxisName":"销售量",
"exportEnabled":"1"
},
"data":[
{
"label":"1月",
"value":"120"
},{
"label":"2月",
"value":"230"
},{
"label":"3月",
"value":"654"
},{
"label":"4月",
"value":"454"
},{
"label":"5月",
"value":"323"
},{
"label":"6月",
"value":"640"
},{
"label":"7月",
"value":"431"
},{
"label":"8月",
"value":"809"
},{
"label":"9月",
"value":"345"
},{
"label":"10月",
"value":"430"
},{
"label":"11月",
"value":"870"
},{
"label":"12月",
"value":"670"
}]
}
}).render();
});
</script>
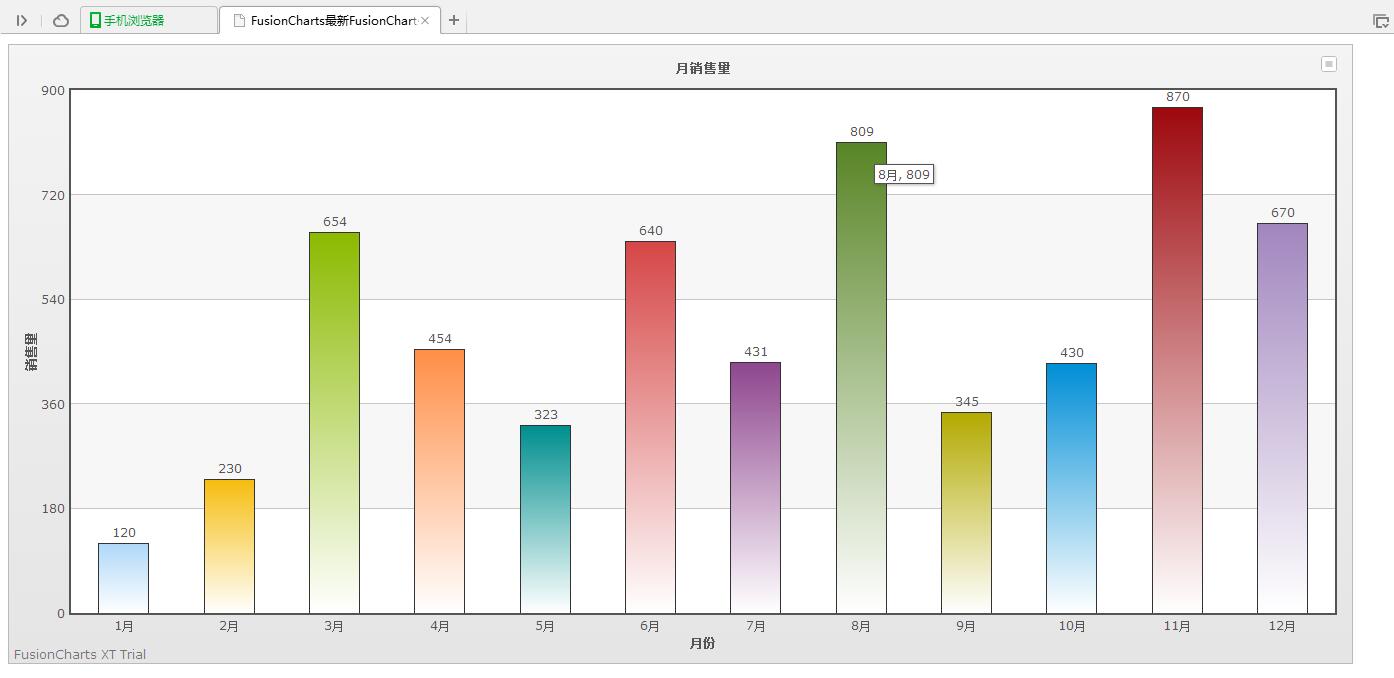
2、实现效果图: