【www.bbyears.com--jquery】
1、问题背景:
有四个单选框,分别为一年四季,现在需要判断是否选中,如果选中这个单选框,就将其值赋值给输入框
2、实现代码:
代码如下
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function(){
$("#season").click(function(){
varseason ="";
$("input[name="rad"]").each(function(i){
if($(this).is(":checked"))
{
season +="您选择的是一年的第"+ (i+1) +"季度:"+ $(this).val();
}
});
$("#result").val(season);
});
});
</script>
春季" type="radio"/>
夏季" type="radio"/>
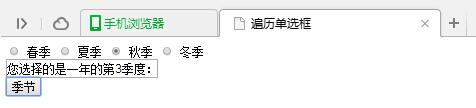
3、 实现效果图: